Install Meta Seo tag for Blogger Website
 |
| How to add Meta keywords in blogger post |
Instructions on how to install Meta Seo tags for most standard Blogspot 2021 will help your Blogger page get indexed quickly on Google search engine.
Install Meta Seo Tag for Blogger
 |
| Install Meta Seo tag for blogspot |
How to install Meta Seo Tag for Default Blogger as follows:
First delete all the standard tags in your Blogger Website, depending on each blog, so I can't show it where, usually from the head> tag to the b: skin> tag and you have re-libraries like CSS, jQuery to keep.
Next, copy and paste all this code under the header> tag and save it. For accuracy and poor code space, save the template in case you can restore it to its original state.
<meta charset='UTF-8' /><meta content='width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1' name='viewport' /><title><data:view.title.escaped /></title><link href='//1.bp.blogspot.com' rel='dns-prefetch' /><link href='//2.bp.blogspot.com' rel='dns-prefetch' /><link href='//3.bp.blogspot.com' rel='dns-prefetch' /><link href='//4.bp.blogspot.com' rel='dns-prefetch' /><link href='//www.blogger.com' rel='dns-prefetch' /><link href='//dnjs.cloudflare.com' rel='dns-prefetch' /><link href='//fonts.gstatic.com' rel='dns-prefetch' /><link href='//pagead2.googlesyndication.com' rel='dns-prefetch' /><link href='//www.googletagmanager.com' rel='dns-prefetch' /><link href='//www.google-analytics.com' rel='dns-prefetch' /><link href='//connect.facebook.net' rel='dns-prefetch' /><link href='//c.disquscdn.com' rel='dns-prefetch' /><link href='//disqus.com' rel='dns-prefetch' /><b:include name='theme-head' /><b:defaultmarkups><b:defaultmarkup type='Common'><b:includable id='theme-head'><meta expr:content='"text/html; charset=" + data:blog.encoding' http-equiv='Content-Type' /><meta content='blogger' name='generator' /><link expr:href='data:blog.blogspotFaviconUrl' rel='icon' type='image/x-icon' /><meta expr:content='data:skin.vars.keycolor' name='theme-color' /><meta expr:content='data:skin.vars.keycolor' name='msapplication-navbutton-color' /><b:if cond='data:blog.adultContent'><meta content='adult' name='rating' /></b:if><link expr:href='data:view.url.canonical' rel='canonical' /><data:blog.feedLinks /><data:blog.meTag /><meta expr:content='data:view.description.escaped' name='description' /><b:tag cond='data:view.isMultipleItems and data:widgets.Blog.first.posts[0].featuredImage' expr:href='data:widgets.Blog.first.posts[0].featuredImage' name='link' rel='image_src' /><b:tag cond='data:view.isSingleItem and data:view.featuredImage' expr:href='data:view.featuredImage' name='link' rel='image_src' /><b:include name='customOpenGraphMetaData' /></b:includable><b:includable id='customOpenGraphMetaData'><b:if cond='data:view.isHomepage'><meta content='website' property='og:type' /></b:if><b:if cond='data:view.isSingleItem'><meta content='article' property='og:type' /></b:if><b:if cond='data:view.isMultipleItems and not data:view.isHomepage'><meta content='object' property='og:type' /></b:if><meta expr:content='data:view.title.escaped' property='og:title' /><meta expr:content='data:blog.url.canonical' property='og:url' /><meta expr:content='data:view.description.escaped' property='og:description' /><meta expr:content='data:blog.title.escaped' property='og:site_name' /><b:tag cond='data:view.isMultipleItems and data:widgets.Blog.first.posts[0].featuredImage' expr:content='data:widgets.Blog.first.posts[0].featuredImage' name='meta' property='og:image' /><b:if cond='data:view.featuredImage'><meta expr:content='data:view.featuredImage' property='og:image' /><meta expr:content='data:view.featuredImage' name='twitter:image' /></b:if><meta expr:content='data:blog.url.canonical' name='twitter:site' /><meta cexpr:content='data:blog.url.canonical' name='twitter:site' /><meta content='summary' name='twitter:card' /><meta content='summary_large_image' name='twitter:card' /><meta expr:content='data:blog.title.escaped' name='twitter:title' /><meta expr:content='data:blog.url.canonical' name='twitter:domain' /><meta expr:content='data:view.description.escaped' name='twitter:description' /><b:if cond='data:view.featuredImage'><meta expr:content='resizeImage(data:view.featuredImage, 1200, "1200:630")' property='og:image' /><meta expr:content='resizeImage(data:view.featuredImage, 1200, "1200:630")' name='twitter:image' /><b:elseif cond='data:widgets' /><b:loop reverse='true' values='data:widgets.Blog.first.posts where (p => p.featuredImage) map (p => p.featuredImage)' var='imageUrl'><meta expr:content='resizeImage(data:imageUrl, 1200, "1200:630")' name='twitter:image' /></b:loop><b:elseif cond='data:blog.postImageUrl' /><meta expr:content='resizeImage(data:blog.postImageUrl, 1200, "1200:630")' name='twitter:image' /></b:if><b:if cond='data:view.isHomepage'><script type='application/ld+json'>{"@context":"http://schema.org","@type":"WebSite","name":"<data:view.title.escaped/>","url":"<data:view.url.canonical/>","potentialAction":{"@type":"SearchAction","target":"<data:view.url.canonical/>search?q={search_term_string}","query-input":"required name=search_term_string"}}</script></b:if></b:includable></b:defaultmarkup></b:defaultmarkups><b:include data='blog' name='google-analytics' />
Next - Paste all Code <head> Tag and Save Themes
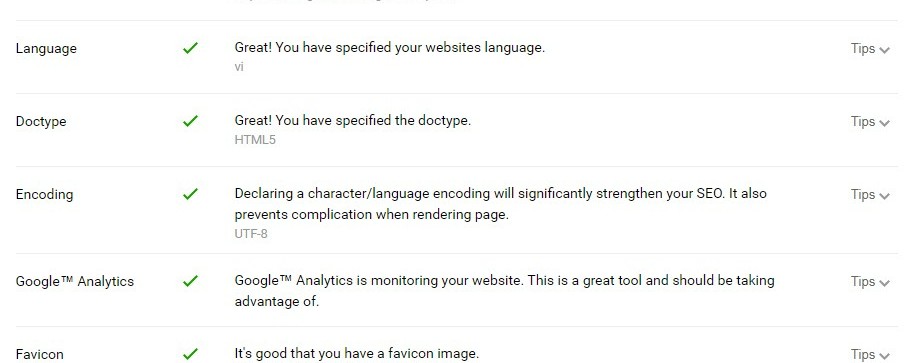
Some results when checking the blogger website have applied the above code, and in fact my site Hinditrick.xyz is using.
These result is that my page after writing articles is about 10 minutes / quickly to be indexed on Google.





